You can customise the look and feel of SynWeb by customising the CSS files that SynWeb uses.
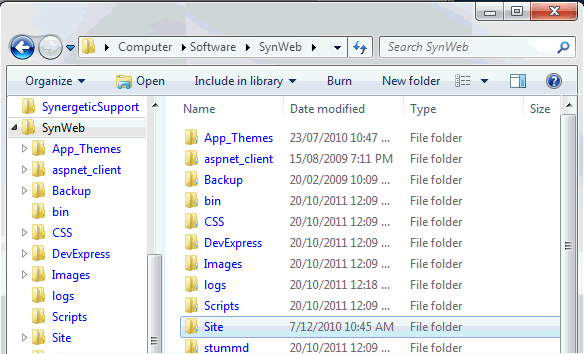
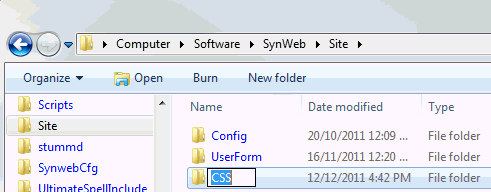
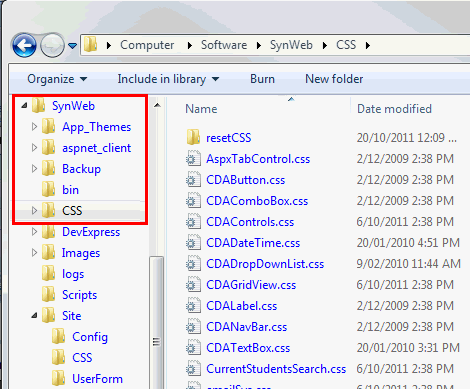
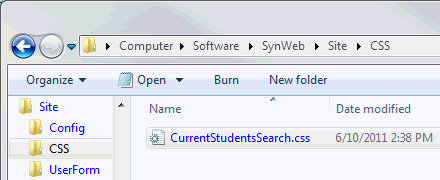
Note: This procedure refers to two different CSS folders. One is the SynWeb/CSS folder, which contains the default CSS files. The second is the SynWeb/Site/CSS folder which you create to store your custom CSS files. Do not change any of the files inside the SynWeb/CSS folder; copy the file to the SynWeb/Site/CSS folder before making your changes.
To create custom CSS files:





Last modified: 23/09/2014 5:11:43 PM
|
See Also |
|
|
|
© 2015 Synergetic Management Systems. Published 5 March 2015. |