The appearance of the Community Portal is controlled by HTML and CSS files. By creating override files, you can customise the Community Portal's:
Customising the colour scheme, typefaces and font size
To customise the Community Portal's colour scheme, typefaces and font size:
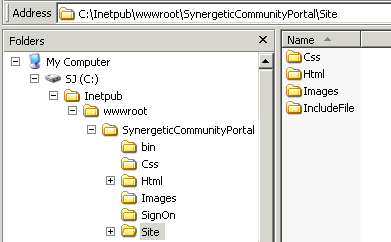
Note: The subfolders that can be created under the "[Portal]\Site" folder are Css, Html, Images and IncludeFile.

Note: The file must be named site.css or the customisations will not appear. All custom CSS must be placed in site.css. Any customisation to the portal.css file is lost during upgrades.
Note: You can view the portal's CSS classes in Inetput\wwwroot\SynergeticCommunityPortal\Css\portal.css. Make sure you only make changes within your site.css file, not the portal.css file.
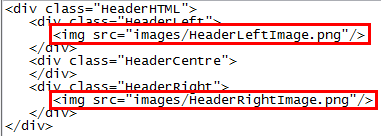
Customising the header images
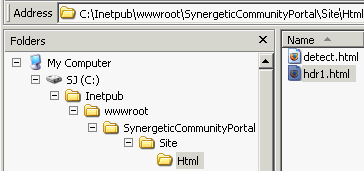
To customise the Community Portal's header images:


Replacing the header image with a user form
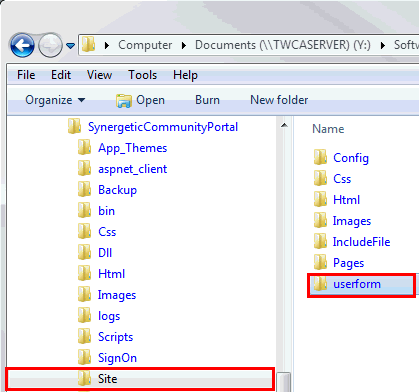
You can use a user form in place of your header image, allowing you to create and customise the header with C# programming. To replace the header image with a user form:

Note: Create the folder if it does not already exist.
The header is replaced.
Last modified: 20/09/2016 1:17:21 PM
|
See Also AcrobatDetectHTML configuration setting StudentContact:ChangedIndicator configuration setting |
|
|
|
© 2016 Synergetic Management Systems. Published 20 September 2016. |